今年に入って、つきのまと合わせて毎日投稿を続けておる、おりんパパです。
記事をアップする前の確認はPCでやっているのですが、おりんパパの場合は記事をアップしてからアイキャッチ画像(サムネ)を後から更新して付けるという事が多いです。
毎日投稿になるとよりその傾向が顕著でw
一気に5つ分の記事のサムネを作ってアップしてたりしてますね。
で、ここで今更気が付いたのですが、
アイキャッチ画像(サムネ)をPCで表示すると、ディスプレイのサイズに合わせて画像も大きくなっているのです。
これって有料テーマSangoのデフォルトなのか、おりんパパが設定をいじった影響なのかはわかっていませんが、

画像が大きすぎると解像度が荒すぎて気に入らん
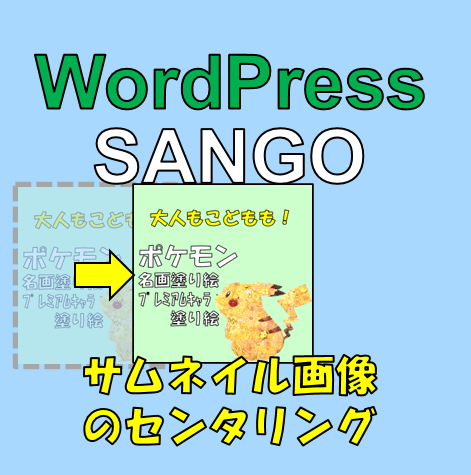
という事で、アイキャッチ画像(サムネ)の調整にチャレンジしたので、記事にいたします。
まずは気に入らん状態の画像です。

分かりにくいかもしれませんが、画像がでかいのです!!
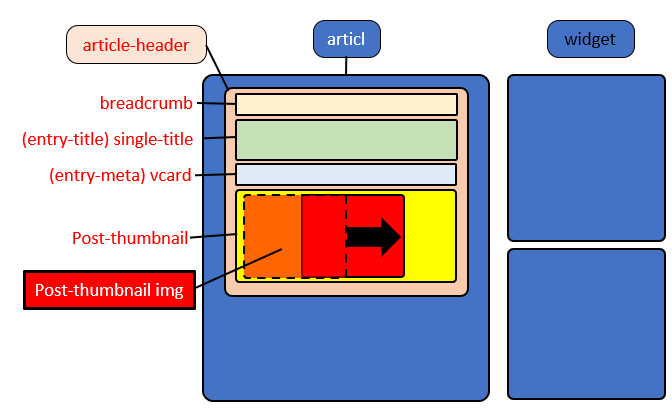
次に、記事ページの構成を調べました。

図の様に、サムネ画像は『article-header』の『Post-thumbnail』の中に定義付けされている事がわかりました。
Post-thumbnail impをいじったらいいと判断!!
早速試したのはこちら
.post-thumbnail img { width: 300pt; text-align: center;
}
とか
.post-thumbnail img { width: 300pt; margin-left: auto; margin-right: auto;
}ですが、画像は小さくなりましたが中央寄せはできませんでした。

Post-thumbnail imp をいくら編集してもセンターによらなかったし、下の図の様に画像だけセンターによったら日付とか更新日がおかしいな。と思い、その外枠まで意識をのばしてみました。

つぎに試したのがこちら
/*ヘッダーアイキャッチのサイズ、位置設定*/
.post-thumbnail img { width: 300pt;
}
.article-header{ text-align:center;
}とすると、header内の構造物がすべて中央寄りになりました。(進歩した!!)

これはこれで良かったのですが、モバイルでの表示を考えると、タイトルとカテゴリは左寄せにしておきたかったのでもうひと加筆
/*ヘッダーアイキャッチのサイズ、位置設定*/
.post-thumbnail img { width: 300pt;
}
.article-header{ text-align:center;
}
.breadcrumb{ text-align: left;
}
.single-title{ text-align: left;
}これで目標は達成しました。

ちなみに、これも同じ表示になります。
/*ヘッダーアイキャッチのサイズ、位置設定*/
.post-thumbnail img { width: 300pt;
}
.post-thumbnail{ text-align:center;
}
.vcard{ text-align: center;
}シンプルに、サムネ画像の器(post-thumbnail)を中央寄せすればよかったみたいです。
あとは日付はvcardなので、それもセンタリング。
HMTLやCSSはまだまだシロートですが、まずはページの検証機能で構成を把握しておけば、世の先輩方が出してくれている構文を使ったり組み合わせることで出来るもんだなぁと勉強になりました。
最後まで見ていただき、ありがとうございました。
広告
広告 | 広告 |