WordPress有料テーマのSangoには、文字の装飾に”ラベル”というものがあります。
例えば、赤枠の部分を強調したい場合に使います。

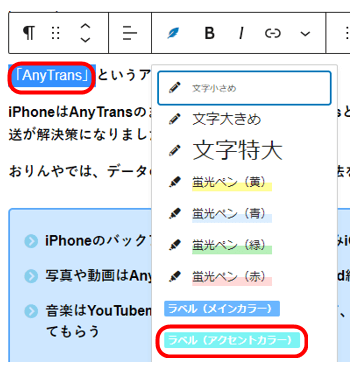
書式変更(羽マーク)のプルダウンから、ラベル(メインカラー) or ラベル(アクセントカラー)を選択

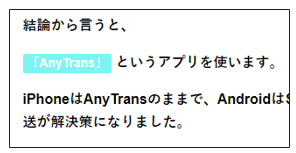
しかし、デフォルトでは字が小さく、白色文字なので協調が弱いですよね。

おりんパパは、個別に『文字大きめ』と『文字の色を黒』に変更していたのですが、
いよいよ めんどくさっ と なってきたので、

くわっ
デフォルトの書式変更に踏み切りました。
~Sangoの”ラベル”書式を変更~
“ラベル”のclassやid(入れ物)を確認
① Google Cromeを使っているので、右クリック – 検証 でツールを開きます。
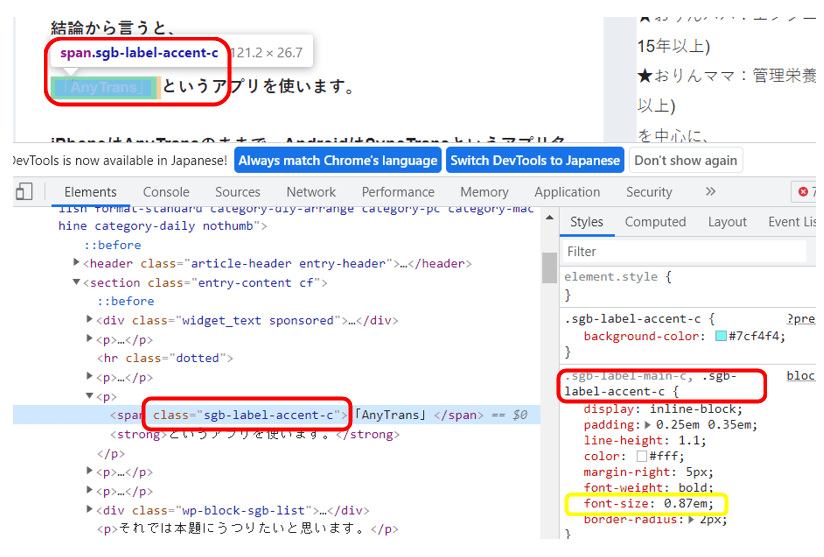
② “ラベル” を適用した部分のElements や Styleをチェック

⇒ ターゲットは『sgb-label-accent-c』というclassという事がわかり、Styleを見るとfont-sizeが0.87em(×0.87倍の大きさ)になっている事が分かりました。
また、colorも白になっています。

では、{字の色 / 太字 / 大きさ}を変更していきます
CSSの変更
『sgb-label-accent-c』とラベル(メインカラー)の『sgb-label-main-c』に対して編集していきます。
Sangoの場合は2通りやり方があって、ダッシュボードの
外観 – カスタマイズ – 追加CSS に書き込むか
外観 – テーマファイルエディタ で sytle.css に書き込みます
追加するコードはこちら↓
.sgb-label-accent-c{
color: #000000; /*黒色*/
font-weight:bold; /*太字*/
font-size:1.2em; /*でか文字*/
}
.sgb-label-main-c{
color: #000000; /*黒色*/
font-weight:bold; /*太字*/
font-size:1.2em; /*でか文字*/
}キャッシュをクリアする
CSSを反映させるには、プラグイン『WP Fastest Cache』などでキャッシュをクリアしておきます。
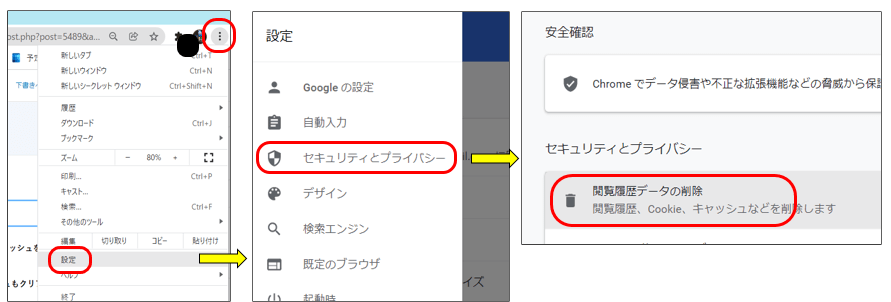
確認の為に自身でブラウザを閲覧する場合、そのブラウザのキャッシュもクリアした方がよいです。
Cromeの場合はこのようにします。

そしてめでたく反映できました。

これで楽になります!!
最後まで見ていただき、ありがとうございました。
広告
|
広告 |
広告 |